1. อินเตอร์เน็ต หมายถึงอะไร ?

นั้นย่อมาจากคำว่า “International network” หรือ “Inter Connection network” ซึ่งหมายถึง เครือข่ายคอมพิวเตอร์ขนาดใหญ่ที่เชื่อมโยงเครือข่ายคอมพิวเตอร์ทั่วโลกเข้าไว้ด้วยกัน เพื่อให้เกิดการสื่อสาร และการแลกเปลี่ยนข้อมูลร่วมกัน โดยอาศัยตัวเชื่อมเครือข่ายภายใต้มาตรฐานการเชื่อมโยงเดียวกัน นั่นก็คือ TCP/IP Protocol ซึ่งเป็นข้อกำหนดวิธีการติดต่อสื่อสารระหว่างคอมพิวเตอร์ในระบบเครือข่าย ซึ่งโปรโตคอลนี้จะช่วยให้คอมพิวเตอร์ที่มีฮาร์ดแวร์ที่แตกต่างกันสามารถติดต่อถึงกันได้

2. Web browser หมายถึงอะไร ?
web browser) เบราว์เซอร์ หรือ โปรแกรมดูเว็บ คือโปรแกรมคอมพิวเตอร์ ที่ผู้ใช้สามารถดูข้อมูลและโต้ตอบกับข้อมูลสารสนเทศที่จัดเก็บในหน้าเวบที่สร้างด้วยภาษาเฉพาะ เช่น ภาษาเอชทีเอ็มแอล (html) ที่จัดเก็บไว้ที่ระบบบริการเว็บหรือเว็บเซิร์ฟเวอร์ หรือระบบคลังข้อมูลอื่น ๆ โดยโปรแกรมค้นดูเว็บเปรียบเสมือนเครื่องมือในการติดต่อกับเครือข่ายคอมพิวเตอร์ขนาดใหญ่ที่เรียกว่าเวิลด์ไวด์เว็บ
3.ตัวอย่าง web Browser จำนวน 5 โปรแกรม พร้อมรูปประกอบ+ข้อมูลเกี่ยวกับโปรแกรม ?
3.1 Internet Explorer
คือ โปรแกรม Internet Explorer เรียกย่อๆ ว่า IE เป็นโปรแกรมเบราเซอร์ที่ใช้ในการเปิดเว็บเพจในอินเทอร์เน็ต ซึ่งเป็น Application Software ที่ผลิตโดยบริษัท Microsoft ส่วนประกอบที่สำคัญของโปรแกรม
3.2 Google chrome
Google Chrome คือ เว็บเบราว์เซอร์ใหม่สำหรับ Windows ที่ถูกพัฒนาขึ้นมาโดยทาง Google เอง และเป็นเบราว์เซอร์ที่รวมการออกแบบที่เรียบง่ายเข้ากับเทคโนโลยีที่ซับซ้อนเพื่อทำให้เว็บรวดเร็วขึ้น ปลอดภัยขึ้น และใช้งานง่ายขึ้น รายละเอียดบางส่วนของ Google Chrome ค้นหาจากแถบที่อยู่ พิมพ์ในแถบที่อยู่ และรับคำแนะนำสำหรับทั้งหน้าการค้นหาและหน้าเว็บ ภาพขนาดเล็กของเว็บไซต์โปรดของคุณ เข้าถึงหน้าเว็บโปรดของคุณได้ทันทีอย่างรวดเร็วจากแท็บใหม่ใดๆ ก็ตาม การเรียกดูส่วนตัว เปิดหน้าต่างที่ไม่ระบุตัวตนเมื่อคุณไม่ต้องการบันทึกไว้ในประวัติการเรียกดูของคุณ
3.3 Maxthon Browser
Maxthon เป็นเบราว์เซอร์ถูกดาวน์โหลด มากกว่า 463 ล้านครั้ง (ซึ่งสามารถดูได้จากหน้าเว็บของ Maxthon เลย) Maxthon (เดิมใช้ชื่อ MyIE2) เป็นเบราว์เชอร์ที่มีความแข็งเกร่ง มีพวกปลั๊กอินให้เราเลือกมากกว่า 1,400 ปลั๊กอินที่ทำให้เราสามารถใช้ Maxthon ได้อย่างสะดวกสบาย และยังมีสกินที่สวยๆให้เราเลือกปรับแต่งใช้งาน Maxthon ให้สวยหรูได้อีกด้วย
3.4 Safari
จากข้อมูลของทาง Apple.com ก็ได้กล่าวถึงโปรแกรม Safari ว่าเป็นโปรแกรมท่องเว็บไซต์ที่เร็วที่สุด โดยเปรียบเทียบกับ Browser อื่น เช่น Firefox หรือ Internet Explorer แต่ก็เป็นข้อมูลจากทาง Apple.com ซึ่งก็ขอให้ผู้อ่านฟังหูไว้หู อย่าเชื่อข้อมูลของทาง Apple.com มากนัก และจากประสบการณ์ที่ผู้เขียนใช้งานมาทั้ง Safari Firefox และ Internet Explorer ในความรู้สึกส่วนตัวเห็นว่า Safari เองเร็วกว่า Internet Explorer อย่างเห็นได้ชัด แต่ต่างกับ Firefox เล็กน้อย โดยขั้นตอนการโหลดเว็บของ Safari จะกระตุกสักครู่แล้วมาหมดทีเดียวทั้งหน้าเลย ต่างจาก Firefox ที่จะมีกรอบเหลี่ยมๆ ก่อนแล้วแต่ละส่วนค่อยๆ โหลดมา ซึ่งก็เป็นเรื่องธรรมดาเพราะเทคนิคการเขียนโปรแกรมนั้นแตกต่างกัน
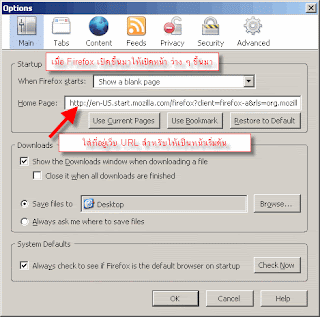
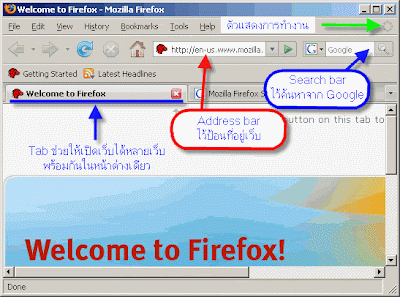
3.5 Firefox
คือ หลาย ๆ คนที่เล่นเน็ทเป็นเปิดเว็บไซท์เป็นคงจะรู้จักกับคำว่าเว็บบราวเซอร์ หรือโปรแกรมท่องเว็บ ส่วนใหญ่แล้วเราคงจะรู้จักกันแต่ Internet Explorer ของMicrosoft จอมผูกขาด คุณรู้หรือเปล่าว่า IE ที่คุณใช้อยู่นั้น ณ เวลาปัจจุบันมันไม่ปลอดภัยเอาเสียเลย เพราะว่าทางทีมงานเค้าไม่ได้พัฒนามานานแล้ว ฉะนั้นเรื่องความปลอดภัยไม่ต้องถามหา ซึ่ง Firefox นั้นเป็นอินเทอร์เน็ทบราวเซอร์ตัวใหม่ที่จะเข้ามาแข่งกับ IE < Internet Explorer> นำทีมสร้างโดย
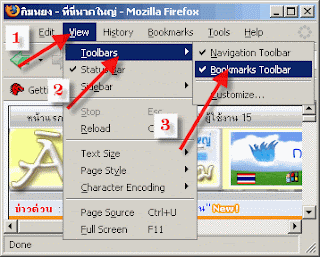
Mozilla โดยมีนักพัฒนาต่อยอดอยู่ทั่วทุกมุมโลก คุณสมบัติของ Firefox ที่เด่นกว่า IE คือ โปรแกรมมีขนาดเล็กกว่าทำให้การโหลดข้อมูล ทางหน้าเว็บเพจทำได้รวดเร็ว ใช้งานได้สะดวก แท็บด้านบนทำให้ทำให้เข้าได้หลายเว็บไซด์พร้อมๆกันโดยไม่ต้องเปิด window ใหม่ อีกทั้งยังมีการอำนวยความสะดวกแก่นักท่องอินเทอร์เน็ต เช่น เมนูของGoogle สำหรับการค้นหาข้อมูล








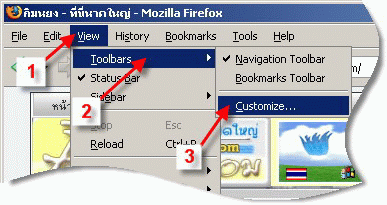
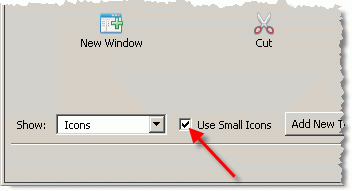
 หลังการปรับแต่ง Icons ให้มีขนาดเล็กลงแล้ว ทำให้เรามีพื้นที่แสดงเนื้อหาเว็บ เพิ่มขึ้นมาอีก ทำให้ Firefox ดูเล็กกระทัดรัดขึ้นด้วย
หลังการปรับแต่ง Icons ให้มีขนาดเล็กลงแล้ว ทำให้เรามีพื้นที่แสดงเนื้อหาเว็บ เพิ่มขึ้นมาอีก ทำให้ Firefox ดูเล็กกระทัดรัดขึ้นด้วย